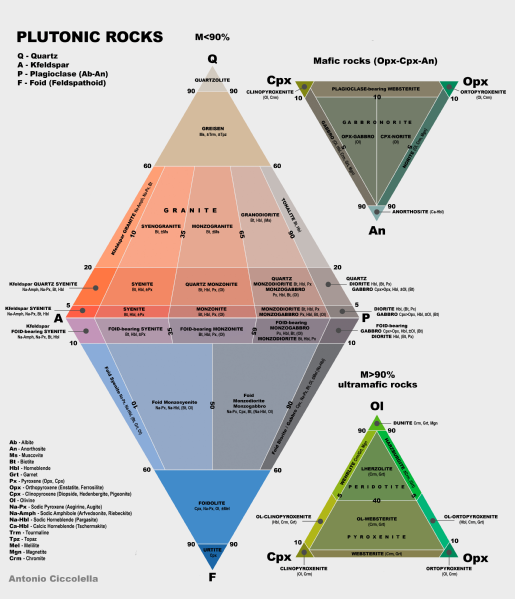
Gerade sah ich ein QAPF-Diagramm, das interessant aussah:

Das lässt sich sicher auch gut mit TikZ machen:
- Eckpunkte festlegen
- Punkte auf den Seitenlinien bestimmen (calc-Syntax)
- Punkte in der Mitte bestimmen
- Diverse Schnittpunkte bestimmen (intersections-Library)
Dann mit den Inhalten loslegen:
- Bereiche anhand der bestimmten Schnittpunkte mit Farbe füllen
- Inmitten der Flächen einige Text-Nodes setzen
- Linien ziehen
- Beschriftungen ergänzen
Viele “Berechnungen” für Zwischenpunkte sind analog, man schreibt sich gleich ein Makro, um Sachen zusammenzufassen. Hier ein kurzes Stück Code, was die Struktur zeichnet:
\documentclass[tikz,border=2mm]{standalone}
\usetikzlibrary{calc}
\newcommand*{\corner}[3]{%
\coordinate [label = {[font = \sffamily\bfseries\small]#2:#1}]
(#1) at (#3)}
\newcommand*{\point}[4][left]{%
\coordinate [label={[font = \sffamily\tiny]#1:#4}]
(#2#3#4) at ($(#2)!#4/100!(#3)$)}
\begin{document}
\begin{tikzpicture}
\corner{A}{left}{-2,0};
\corner{P}{right}{2,0};
\corner{Q}{above}{$(A)+(60:4)$};
\corner{F}{below}{$(A)+(-60:4)$};
\foreach \p/\q in {Q/5,Q/20,Q/60,Q/90,F/10,F/60,F/90} {
\point{A}{\p}{\q};
\point[right]{P}{\p}{\q};
\draw(A\p\q) -- (P\p\q);
}
\foreach \p/\q in {Q/10,Q/35,Q/60,Q/90,F/10,F/50,F/90} {
\coordinate (\p\q) at ($(A)!\q/100!(P)$);
\draw (\p) -- (\p\q);
}
\draw (A) -- (P) -- (Q) -- (A) -- (F) -- (P);
\end{tikzpicture}
\end{document}
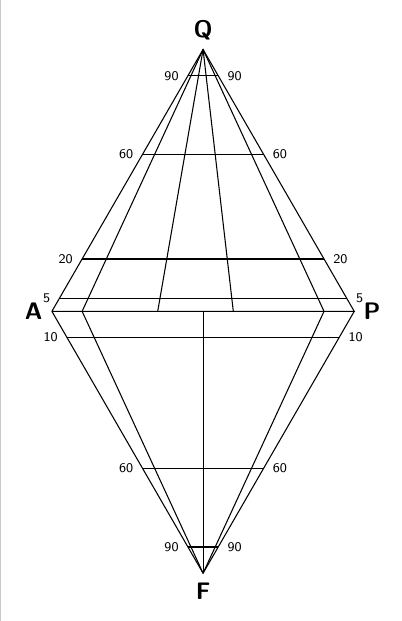
Das ergibt schonmal:
Jetzt braucht man nur noch füllen und finetunen (statt meiner Skizzen-Linien) und Beschriftungen ergänzen. Bei Interesse mache ich das gern.

Comments
One response to “Ternäre Diagramme”
Ja, füll doch mal aus.