Heute sah ich eine ältere unbeantwortete Frage auf TeX.SE. Der Anlass war, mehrere Bäume zu zeichnen, die durch eine Linie verbunden sind. Am Ende kann man das wieder als Baum sehen, und etwas in komplizierter verschachtelter Baum-Syntax basteln, doch ich dachte mir, das kann man unbefangen in normalem TikZ angehen:
- Ein paar Stile für Knoten-Typen definieren, klar
- Die Koordinaten der wesentlichen Knoten auf dem Blatt platzieren samt Texten
- Weitere Nodes platzieren, wie es gut aussieht, dabei möglichst relativ positionieren: zwischen, über oder unter anderen Nodes, mit Faktor und ggf. Verschiebung
- Mit Linien verbinden
Dabei kann man die calc-library Syntax verwenden für Zwischenpunkte mit Faktor, Verschiebung, oder Projektion auf Linien. Dank relativer Bezüge kann man immer noch an Längen oder Faktoren justieren, und die Nodes wandern mit.
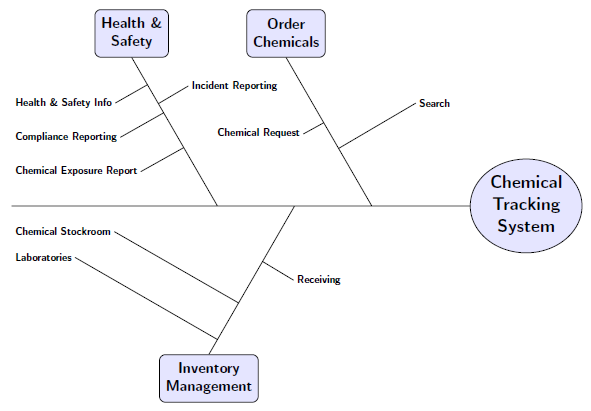
Als Beispiel notierte ich:
Der Code:
\documentclass[tikz,border=4mm]{standalone}
\usetikzlibrary{calc,shapes,positioning}
\tikzset{%
root/.style = { draw, ellipse, fill=blue!10,
font = \sffamily\LARGE\bfseries, align = center},
main/.style = { draw, rounded corners = 6pt, fill=blue!10, align = center,
font = \sffamily\Large\bfseries, minimum height = 11ex,
inner sep = 6pt},
end/.style = { font = \sffamily\bfseries},
}
\newcommand*{\len}{18}
\begin{document}
\begin{tikzpicture}
% Base graph coordinates
\coordinate (A);
\coordinate (B) at ($(A)+(\len,0)$);
\coordinate (D) at ($(A)!.4!(B)$);
\coordinate (E) at ($(A)!.7!(B)$);
\coordinate (F) at ($(D)!.5!(E)$);
% main leaves coordinates
\coordinate (health) at ($(D)+(120:\len/3)$);
\coordinate (order) at ($(E)+(120:\len/3)$);
\coordinate (inventory) at ($(F)+(240:\len/3)$);
% graph lines
\draw (A) -- (B)
(D) -- (health)
(E) -- (order)
(F) -- (inventory);
% root node
\node [root] at (B) {Chemical\\Tracking\\System};
% main leaves nodes
\node [main, above = 0 of health] {Health \&\\Safety};
\node [main, above = 0 of order] {Order\\Chemicals};
\node [main, below = 0 of inventory] {Inventory\\Management};
% end leaves nodes, positioning in relation to existing nodes
% somehow manually, but relative positioning makes changes easier
\node (info) [end, anchor=west] at ($(A)+(0,0.2*\len)$)
{Health \& Safety Info};
\node (compliance) [end, anchor=west] at ($(A)!.6666!(info.west)$)
{Compliance Reporting};
\node (exposure) [end, anchor=west] at ($(A)!.3333!(info.west)$)
{Chemical Exposure Report};
\node (laboratories) [end, anchor=west] at ($(A)-(0,0.1*\len)$)
{Laboratories};
\node (stockroom) [end, anchor=west] at ($(A)!.5!(laboratories.west)$)
{Chemical Stockroom};
\node (incident) [end] at ($(health)!.6666!(order)-(0,1)$)
{Incident Reporting};
\node (request) [end] at ($(incident)!.4!(F)$) {Chemical Request};
\node (receiving) [end] at ($(inventory)!.5!(E)+(1,0)$) {Receiving};
\node (search) [end] at ($(order)!.5!(B)+(1,1)$) {Search};
% draw lines
\draw (info.east) -- ($(health)!(info.east)!(D)$);
\draw (compliance.east) -- ($(health)!(compliance.east)!(D)$);
\draw (exposure.east) -- ($(health)!(exposure.east)!(D)$);
\draw (incident.west) -- ($(health)!(incident.west)!(D)$);
\draw (request.east) -- ($(order)!(request.east)!(E)$);
\draw (stockroom.east) -- ($(inventory)!(stockroom.east)!(F)$);
\draw (laboratories.east) -- ($(inventory)!(laboratories.east)!(F)$);
\draw (receiving.west) -- ($(inventory)!(receiving.west)!(F)$);
\draw (search.west) -- ($(order)!(search.west)!(E)$);
\end{tikzpicture}
\end{document}
Die Frage steht hier: Drawing a “feature tree” with PSTricks or Tikz.