Gerade skizzierte ich einige TeX erläuternde Diagramme. Da möchte ich doch kurz zeigen, wie einfach es mit dem Paket “smartdiagram” sein kann.
Beispielsweise wird dieses Ablauf-Diagramm
erzeugt durch diesen kurzen aber komplett so übersetzbaren Code:
\documentclass[border=10pt]{standalone}
\usepackage{smartdiagram}
\begin{document}
\smartdiagram[circular diagram:clockwise]{Edit,
pdf\LaTeX, Bib\TeX/ biber, makeindex,pdf\LaTeX}
\end{document}
Außer stilistischen wie farblichen Einstellungen gibt es etliche grundverschiedene Diagramm-Arten im Paket. Hier eine kleine Auswahl (in Englisch, da ich darin schrieb).
\smartdiagram[bubble diagram]{\TeX\ engines,
\TeX\ (dvi), pdf\TeX, \XeTeX, \LuaTeX, Con\TeX t}
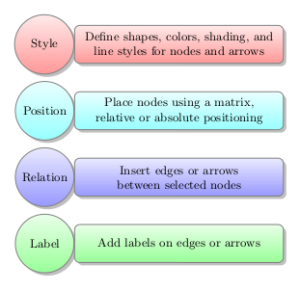
\smartdiagram[descriptive diagram]{
{Style,{Define shapes, colors, shading,
and line styles for nodes and arrows}},
{Position, {Place nodes using a matrix,
relative or absolute positioning}},
{Relation, Insert edges or arrows
between selected nodes},
{Label, Add labels on edges or arrows}}
\smartdiagram[priority descriptive diagram]{
Develop a document structure,
Choose a document class,
Select suitable packages,
Setup the document preamble,
Write your document,
Finetune the layout}
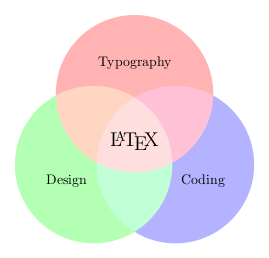
Auch ohne das Paket kriegt man schnell mit TikZ ansehnliche Ergebnisse. Kurzes Abschlussbeispiel:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\begin{scope}[blend group=soft light]
\fill[red!30!white] ( 90:1.2) circle (2);
\fill[green!30!white] (210:1.2) circle (2);
\fill[blue!30!white] (330:1.2) circle (2);
\end{scope}
\node at ( 90:2) {Typography};
\node at ( 210:2) {Design};
\node at ( 330:2) {Coding};
\node [font=\Large] {\LaTeX};
\end{tikzpicture}
\end{document}